Enhancing a Feature: Show Scheduled Shares
How might we help employee advocates feel more confident in picking a scheduled send time for their
social shares?
My Role: Product Designer
Tools: Figma, Figjam, Fullstory
Jump to a stage of the design process:
Problem
Define the Scope
Ideate and Brainstorm
Launch and Learnings
When scheduling a post, users can’t see their other scheduled content and can only schedule at the top of the hour.
The Problem:
Sprout Social Employee Advocacy empowers employees to share brand approved content on their own personal social profiles. Advocacy programs see the most success when their employees are able to quickly and easily share and schedule their social posts.
Previously, Employee Advocacy users could schedule posts for a later date, but there was no convenient way to view already scheduled content. This lack of visibility made it challenging to confidently choose the best date and time for a post, leading to potential conflicts with other scheduled content. As a result, users struggled to plan their sharing strategy effectively, creating a frustrating and cumbersome experience.
Moreover, posts could only be scheduled at the top of the hour, limiting flexibility and making it difficult to align content with the best times for audience engagement.
The Solution
An enhanced sharing experience, enabling users to:
View all sent and scheduled posts in the share flow
View sent and scheduled post detail
Schedule a post for a specific day and time
Schedule posts with Sprout Social’s Optimal Send Time technology
After launching this feature, Advocacy programs saw a 30% increase in the amount of scheduled shares.
Define the Scope
Based on the review of competitive offerings and customer feedback in Productboard, my Product Manager, engineering team and I worked together to define the key features of an enhanced scheduling experience.
Must Haves:
A view of scheduled content while in the sharing flow
Scheduled post detail view (network, send date and time, topics and title)
Integrate Sprout’s Optimal Send Time to eliminate the timing guesswork of posting content
A view for users who have no scheduled content
A view for users who have scheduled content 5+ days in the future
A view for users who have a lot of content scheduled (multiple posts per day)
Can Come Later:
Allowing users to change the view of the calendar (daily, weekly, monthly)
Viewing the calendar outside of the sharing workflow
Interactive post rescheduling via the calendar view
Viewing scheduled shares when sharing on mobile
Ideate Solutions
Initial Explorations:
Once we felt confident about the direction and scope of the project, I began designing possible solutions for this scheduling feature. I explored a lot of different calendar views and presented them to my product and engineering colleagues for feedback.
During the initial design phase, the following questions were on the top of my mind:
What kind of calendar view is best for our users (daily, weekly, monthly)?
How much post detail do we need to show?
Are there existing patterns we can reuse from the Sprout design system?
How can we differentiate between a sent post and a scheduled post?
What happens for our “super users” who have multiple posts scheduled each day?
Here are a few examples of my initial explorations:
Show/hide weekends
When selecting “Send later” we could surface a 5 day calendar of scheduled content and give the user the option to show weekends.
Schedule on Hover
Another path explored was surfacing the schedule button when hovering over a date in the calendar.
When a user selects to show weekends, calendar would move from a 5 day to 7 day view and post cards would minimize to show only network and send time (due to viewport width constraints). We decided this path wasn’t ideal, since most scheduling happens during the work week and we lose important post context when switching to the 7 day view.
When clicking on the Schedule button, a modal would surface which would allow the user to select their send time. We decided this path wasn’t the best route because discoverability of the feature was hindered and this would require a modal over a modal.
3 Day View
Looking at Google Calendar for inspiration, a 3 day view was explored but ultimately not pursued because we didn’t believe it gave users enough of a birds eye view for their scheduled content.
“Optimal Send Time” Brainstorm
As we worked on improving the scheduling view, we saw an opportunity to integrate Sprout Social’s Optimal Send Time (OST) technology into the Advocacy scheduling workflow. In Sprout, OST helps users pinpoint the ideal times to post content by providing a list of recommended time slots based on engagement factors, making it easier to maximize content reach without the guesswork.
Integrating OST into Advocacy was an obvious choice. However, since Advocacy is a standalone product, and some of its users also use Sprout, we decided to rename the OST feature within Advocacy to prevent any potential confusion about its connection to Sprout.
I kicked off a brainstorming exercise and solicited feedback from the team. We ultimately decided to go with “Choose the best time for me” since the language clearly communicated what the feature did.
Final Design Direction
After reviewing and revising many iterations, I landed on the following design direction which was based on addressing the most important user needs while also considering technical input:
Since completing a share is one of our main user goals, we didn’t want to create extra noise for users who were not high volume schedulers. Therefore, if a user has no scheduled posts, the Scheduled Shares calendar view will not be visible.
The calendar view will show sent and scheduled post cards highlighting the scheduled time, network, media (if applicable) and post content. These post cards were repurposed from the Sprout design system, which sped up our design and development workflow. We decided to show a 5 day calendar, starting with today’s date, since most posts are scheduled within the next 5 days.
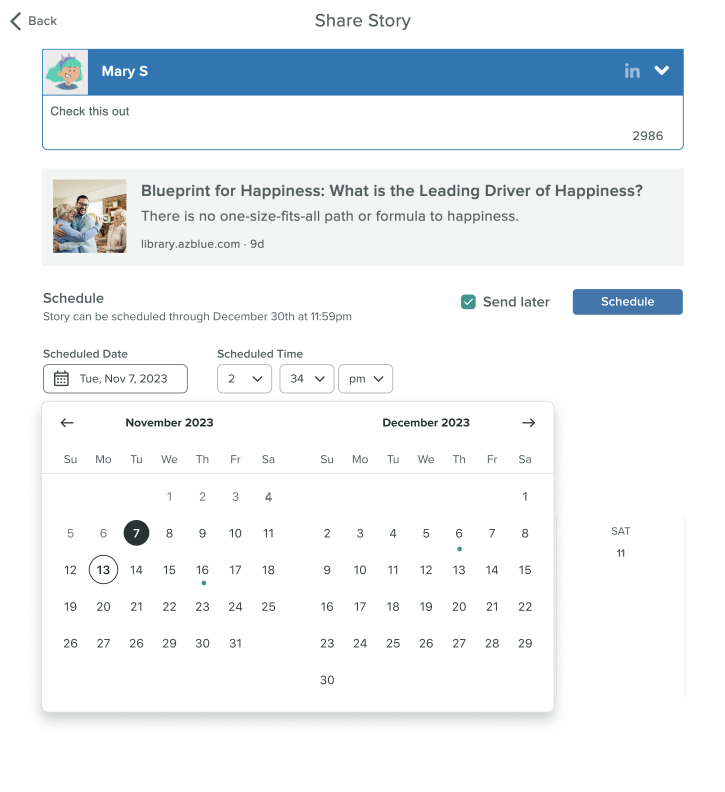
A view of the date picker (another Sprout component that was reused for this project). Notification dots on dates let users know there is a scheduled post for that date.
We reused Sprout’s calendar post card component, which helped speed up our design and development workflow, while also providing familiarity to users who worked in both Sprout and Advocacy.
If a user has a post scheduled more than 5 days in the future, we will show the Scheduled Shares calendar (but it will be collapsed on default).
The dates in the weekly calendar view changes based on date selected in the Scheduled Date picker.
Looking at the average desktop viewport size, we decided to show a maximum of 5 scheduled posts per day and the View All CTA would lead to the Scheduled Posts page with a list of all scheduled posts. The Scheduled Posts page would open in another tab to not disrupt the user’s sharing workflow.
I annotated Figma screens to ensure a successful handoff to the developers.
Launch and Learnings
Key Learnings:
We closely monitored the use of this new feature, Show Scheduled Shares, in Fullstory. User sessions were pulled, analyzed and shared with the team. We were delighted to see many Advocacy users were able to quickly schedule around previously planned content and they felt encouraged to fill empty spaces in their calendar.
Overall, Advocacy customers saw a 30% increase in scheduled shares following the launch of this feature!