Adding a Feature: Instagram Grid Planner
How might we enable social media managers to quickly preview and edit their Instagram grid?
My Role: Product Designer and Researcher
Tools: Figma, Figjam, Pendo, Google Forms, Zoom
Jump to a stage of the design process:
Problem
Research and Discovery
Define the Feature
Ideate Solutions
A/B Testing on Prototypes
Launch and Learnings
The Problem:
Sprout Social’s suite of publishing features enable Social Media Managers to plan, schedule and view their social content across all networks. While Sprout strives to mirror the native experience of posting to social networks, one key publishing feature was missing for their users: an Instagram Grid View.
If Sprout users wanted to view their Instagram grid, they would have to abandon their workflow in the Sprout web app and pick up their mobile device to view their grid natively on Instagram or utilize a competitor solution. Additionally, there was no way for Sprout users to view their future Instagram grid based on scheduled or draft posts.
This workflow disruption caused users frustration and added significant time to the planning and scheduling of their Instagram posts. Additionally, sprout’s competitors were offering Instagram Grid Preview solutions, making customer churn an increased risk with this competitive gap.
Question to Sprout Customers:
In your current workflow, how do you
preview your Instagram grid when planning posts?
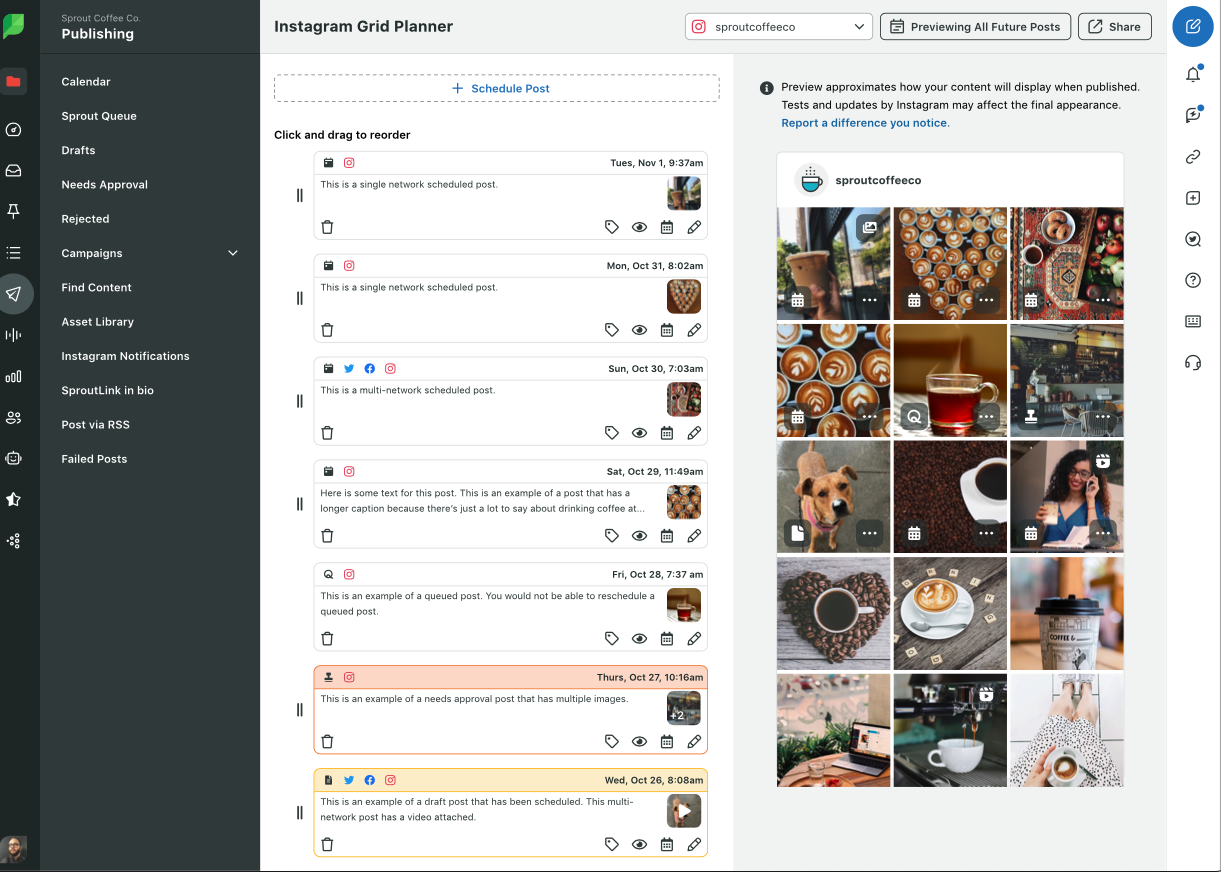
The Solution:
A new Instagram Grid Planner was added to Sprout’s web app, enabling customers to:
Preview their Instagram grid (including all sent, pending, draft and scheduled posts) without leaving the Sprout web app
Reschedule pending, draft or scheduled posts via quick drag and drop interaction on the IG grid
Plan and strategize Instagram posts in one place
Success and Usage Metrics:
In October 2024, the number of rescheduled posts in the Instagram Grid Planner increased by 18% month-over-month
In October 2024, Instagram Grid Planner page views rose by 10% month-over-month
Q324 saw consistent growth in user interactions with content in the Instagram Grid Planner, compared to Q224
The percentage of Instagram publishing users using the Grid Planner feature has consistently grown since its launch
Research and Discovery
Although the Instagram grid is a well known, used and defined pattern, it was important to gain insight from our users to understand why they needed a grid in Sprout and how they would plan to use it in their workflow. The following research was conducted prior to jumping into the design phase.
Research Objective
We wanted to understand:
Why an Instagram grid view is important to a Social Media Manager
How and where they currently utilize a grid preview
What kind of functionality they would need in the preview to suit their workflow
Whether our proposed solution(s) solved their needs
Questions to be Answered
To make sure we were designing solutions to the correct problem(s), I outlined the questions we wanted answered during our research and testing phase:
Pendo Step 1
Surfaced on the Publishing Calendar to target the ideal customer type. If “Yes!” or “Maybe”, the Submit CTA led to Pendo Step 2.
Why is the Instagram (IG) grid view important to them?
How are users currently previewing and editing their IG grid?
If using a competitor solution, what do they like/dislike about it?
Do the posts grid and reels grid hold the same importance? Are they used the same?
What do users want to do with IG grid preview within Sprout?
Share grid view with stakeholders, clients, approvers?
Reschedule IG posts? Resize/edit post images?
Double check on aesthetics/branding of their grid?
When rescheduling an IG post within the grid view, what date/time do users expect that post to be assigned?
Do they always want to assign a new date/time themselves?
Are they OK with Sprout picking a date/time for them?
How would other IG posts be affected (if at all) by an IG post reschedule?
How do they feel about rescheduling multi-network posts?
If rescheduled on IG grid, all network posts will get rescheduled to that time
Don’t allow multi-network rescheduling?
How much context do they want to see for individual IG posts within the grid view?
How do they currently utilize pinned posts? If yes, how would they expect to see them in the grid?
Pendo Step 2
CTA led to a short survey via Google Forms.
Learning from the Ideal User Type
While we knew Sprout Social competitors offered an Instagram Grid view in their product, we needed insight directly from social media managers to understand how they currently strategize and schedule across Instagram, view and plan their Instagram Grid, and what they would need in a Sprout Social solution.
I put together a 7 question survey via GoogleForms and utilized Pendo to target Sprout users who plan and publish social media posts. To make sure we were targeting the ideal user type for this feature, the Pendo was placed on the Sprout Publishing Calendar (the hub for planning and posting social media content within Sprout).
Google Forms Survey:
Survey Insights:
Knowing Social Media Managers’ time is extremely limited, the survey was kept short to 7 questions with multiple choice answers which resulted in over 460 responses. Here are a few key highlights:
Over 94% of respondents said the grid view in Sprout was important to them
Customers schedule out most posts within two weeks, showcasing the need for swift rescheduling
Customers check the grid view for aesthetic and visual purposes - it's important for them to remain "on brand"
Define the Feature
Based on the review of competitive offerings, customer feedback in Productboard, and our survey results, my Product Manager, engineering team and I worked together to define the key features of a successful Instagram Grid Planner within the Sprout app.
Must Haves:
Mirror the native Instagram experience (UI) as much as possible
Show all sent and future posts (draft, scheduled, pending approval) on the Instagram grid
Enable quick rescheduling on the Instagram grid
Confirmation of post rescheduling
Allow for quick post actions, mirroring Sprout’s global patterns (edit, delete, reschedule, duplicate)
To avoid page load delays, set a maximum time period limit for viewing past posts in the grid
Empty states for both customers who haven’t yet connected an Instagram account, and customers who have an Instagram account connected but have no scheduled posts
Can Come Later:
Allow customers to share their Instagram Grid Preview outside of Sprout
View and edit Instagram Reels grid
Ideate Solutions
Once we felt confident about the direction and scope of the project, I began designing possible IG Grid Planner solutions, landing on two paths: Grid View and List View
Grid View:
Early ideation for grid view set up.
Moving to higher fidelity and integrating “drag and drop” reordering - a reusable pattern that customers are already familiar with in the Sprout calendar.
An alternate confirmation modal view. This modal helps the user understand the post scheduling impacts after completing a drag and drop interaction.
Thinking through what a confirmation modal might look like when a user moves a scheduled post to a different spot in the grid.
Thinking through the touch targets and cursor interactions for drag and drop, as well as how the scheduled posts would shuffle in the grid.
Enabling quick switching between Instagram profiles and preview mode.
Utilizing existing Sprout Publishing patterns and mirrored Instagram UI on the grid.
List View:
Another potential solution with a list view to the left of the Grid preview. All rescheduling action happens within the list.
Exploring drag and drop within the list view.
A/B Testing on Prototypes
Moderated Usability Testing with High Fidelity Prototypes:
Methodology:
30 min Zoom call
Since I had not yet spoken directly to these customers yet, I utilized the first half of the call for additional discovery and discussion. In preperation, I revisited our Research Objectives and wrote out a script of questions to understand their Instagram posting strategy, why they find the grid to be important and how they are currently managing their grid.
During the second half of the call, I presented the two prototypes for feedback. To help remove any bias towards either solution, half of the participants saw the List View first, while the other half saw the Grid View first.
Subject:
Two high fidelity Figma prototypes (A/B testing performed)
Participants:
7 Social Media Managers (across varied industries) who are current Sprout customers and have expressed interest in an Instagram Grid View
Key Questions to Answered:
Is an “Edit Mode” valuable?
Do users want to view the grid as it looks on a specific date?
Do users want to see all post types in the grid (sent, scheduled, pending, draft)?
If a post is rescheduled via drag and drop, what do users expect the post’s updated send date and time to be?
Which solution overall do they prefer (list view versus grid view) and why?
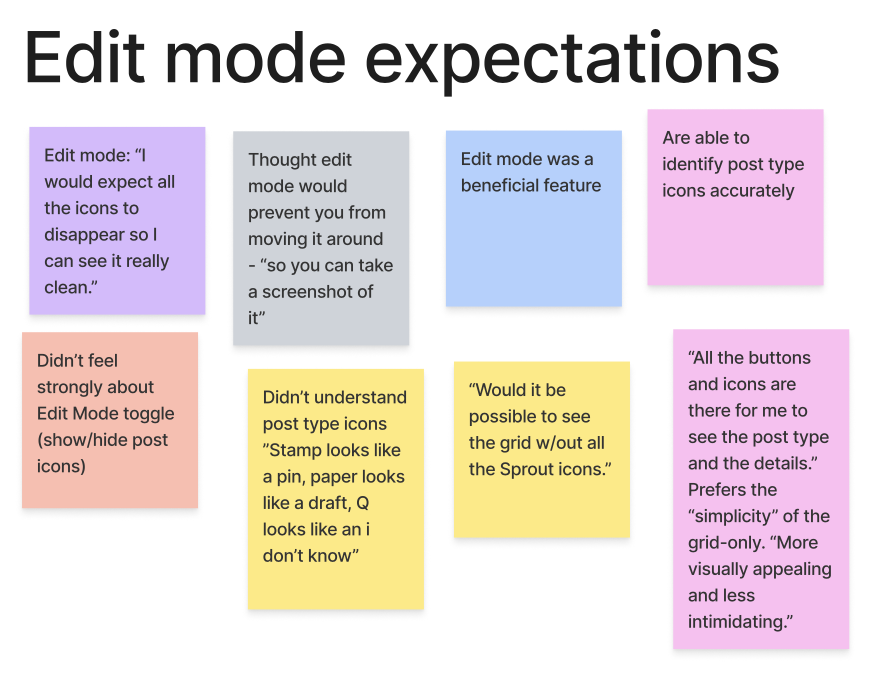
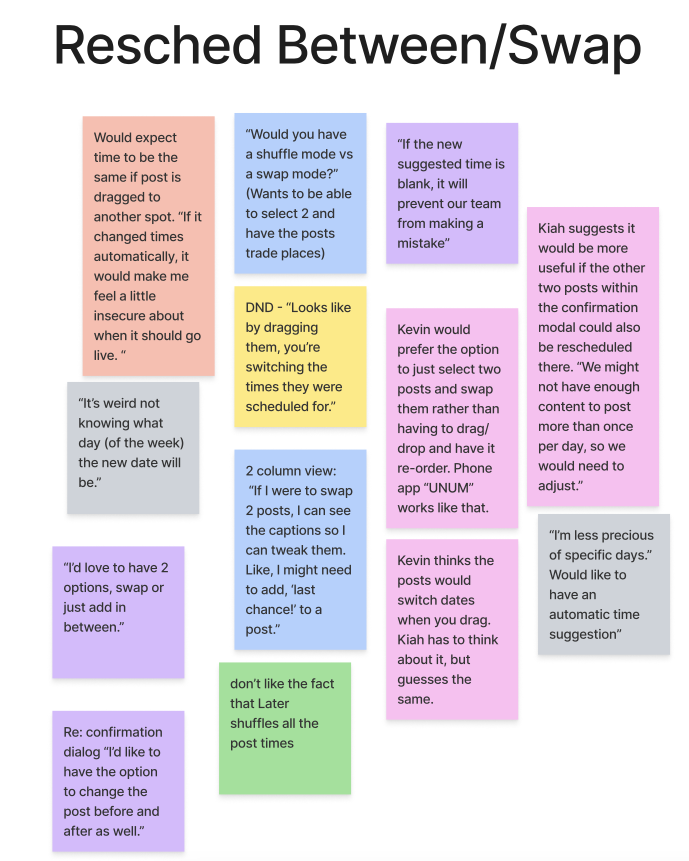
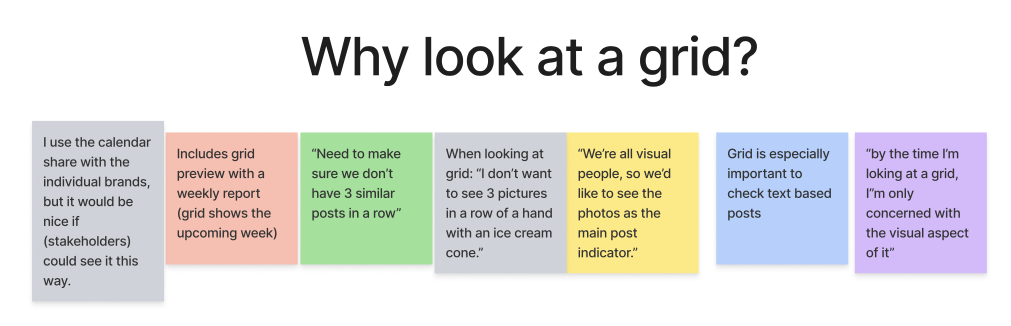
Usability Test Results Affinity Map:
Upon completion of the 7 usability tests, key test results, user quotes and insights and were organized into an affinity map to understand the themes across usability and needs.






Learnings from Usability Tests:
Q: Is an “Edit Mode” valuable?
A: We realized our idea of “Edit Mode” was slightly off what users were expecting and needing. We decided that the default state of the grid would be an editable experience, and then if a user wanted to see the grid without the Sprout UI, they could turn on “Preview Mode”.
Q: Do users want to view the grid as it looks on a specific date?
A: The overwhelming answer to this was “no” and thus this idea was cut from scope.
Q: Do users want to see all post types in the grid (sent, scheduled, pending, draft)?
A: Users confirmed our assumption that quickly being able to view the post type is important, as well as the ability to filter based on post type.
Q: If a post is rescheduled via drag and drop, what do users expect the new send date and time to be?
A: Users were worried about Sprout picking a date and time for them, but we didn’t want to slow down their workflow too much. We ultimately decided that when a post is dragged into a new grid cell, we would choose the date directly between the two scheduled posts and leave the time open (user still needs to select send time and can utilize Sprout’s Optimal Send Time if desired).
Q: Which solution overall do they prefer (list view versus grid view) and why?
A: While there were favorable outcomes for aspects of both solutions, we ultimately went the Grid View route since many customers expressed they utilized this Grid View as a gut check on side by side imagery and branding. We felt a more focused grid view solved the users problems more directly than the List View.
Launch and Learnings
Key Learnings:
Utilizing existing Sprout patterns (overflow menu, drag and drop interaction, post type icons) helps users quickly understand how to navigate a new feature while also speeding up design and engineering workflows.
Sometimes our assumptions and ideas can be completely off (see “Edit Mode” and filtering the grid view by date). Getting proposed solutions in front of users will always test our assumptions and help us move the solution forward in the right direction.
Bringing the engineers into our design solution space at the early stages helped us surface the potential issue of page load times. We ultimately compromised on showing the past posts in the grid for up to 90 days to help adhere to our ideal load times.
We were originally going to call this feature “Instagram Grid Preview” but after discussions with Product and Product Marketing, we decided “Instagram Grid Planner” was a more descriptive name, since users can do much more than just preview the grid.