Bikeway
End to End iOS App for Cycling Navigation
My Role: UX & UI Designer, Researcher
Timeline: March - April 2020 (80 hours within 4 weeks)
Tools: Figma, Marvel
Note: This was a student project completed for DesignLab’s UX Academy
The Problem:
As a cyclist in Chicago, I often use Google Maps to obtain directions and it usually directs me on the route with the most bike lanes.
Unfortunately, what Google Maps doesn’t tell me is anything about current road conditions. It is very frustrating to cycle down a street that is covered in potholes, or having to suddenly reroute because a street is closed for construction.
These frustrations led me to an idea. Cyclists are constantly seeing and experiencing adverse road conditions. What if there was a quick way for cyclists to alert each other of current road hazards and conditions? Might this create a safer cycling environment, and a more close knit community, which would ultimately encourage more people to use a bicycle for transportation?
How might we enable cyclists to share road conditions and ultimately create a safer cycling environment?
The Solution:
An end to end iOS app, enabling users to:
Obtain cycling route directions
View potential road hazards on their route
Add road hazards to alert other cyclists
Keep individual road hazards status’ up to date
Discover: Research
Research Goals:
It was important to gain a deeper insight into the bicycling community and its market size in the US. I also needed to gain behavioral insights from cyclists to understand their needs and frustrations while cycling.
To direct my research plan, the following goals were outlined:
Determine the market size and demographics of cyclists in the US
Investigate the rate of cycling accidents and fatalities in the US
Determine how cyclists utilize maps and get directions
Determine how cyclists navigate adverse road conditions
Determine how cyclists interact with their local cycling community
Determine what apps or resources cyclists currently utilize to support their cycling lifestyle
Determine the most common frustrations that cyclists encounter while on their bicycle
Determine where cyclists place their mobile phones while cycling
Determine how cyclists currently report adverse road conditions (or, if they report them at all)
Research Methods:
I needed to learn more about the US cycling market overall, specifically how many people in the US currently commute via bicycle, as well as how many accidents occur each year. To dig deeper into the current market, I used quantitative research methods including competitive research and market research.
I also wanted to gain insight into specific user experiences and what current frustrations exist in a cyclist’s lifestyle. To gain a deeper understanding of cyclists’ behaviors and frustrations, I utilized qualitative research methods including user interviews and usability tests on prototypes from the low to high fidelity stages.
Competitive Research:
Key competitive insights:
All have iOS versions of their apps
All are free, but some have upgrades available via a paid premium version
Almost all have some sort of user generated content, which requires account creation within the app
Additional route info (above simple directional navigation) is a key component
Some competitors integrate a social component (users can see other users in app activity, for example)
The closest direct competitor is Cycle Streets, which is only available in the UK. Cycle Streets is a journey planner specifically for cyclists, and it also allows users to submit photos of cycling infrastructure problems.
Market Research:
View Complete Market Research Findings
Performing market research was helpful to gain more insight into the US bicycling market, including its size and growth rate. I also wanted to learn more about the rate of cycling accidents and fatalities each year. Understanding these key points would help me brainstorm potential app features that could solve user problems.
US Cycling by the Numbers:
User Interviews:
To gain more behavioral insights and learn about everyday experiences of cyclists, I wanted to interview people who actively cycle on a regular basis (as a commuter, for pleasure, or both). I reached out to my personal network to obtain my interview participants.
View full interview guide and questions
Number of Interviews: 7
Methodology: One on one interviews were held via Zoom video conference. The audio of each interview was recorded, with the participant’s permission.
Average Interview Duration: 30 minutes
Participants’ Demographics: Men and women aged 27-40
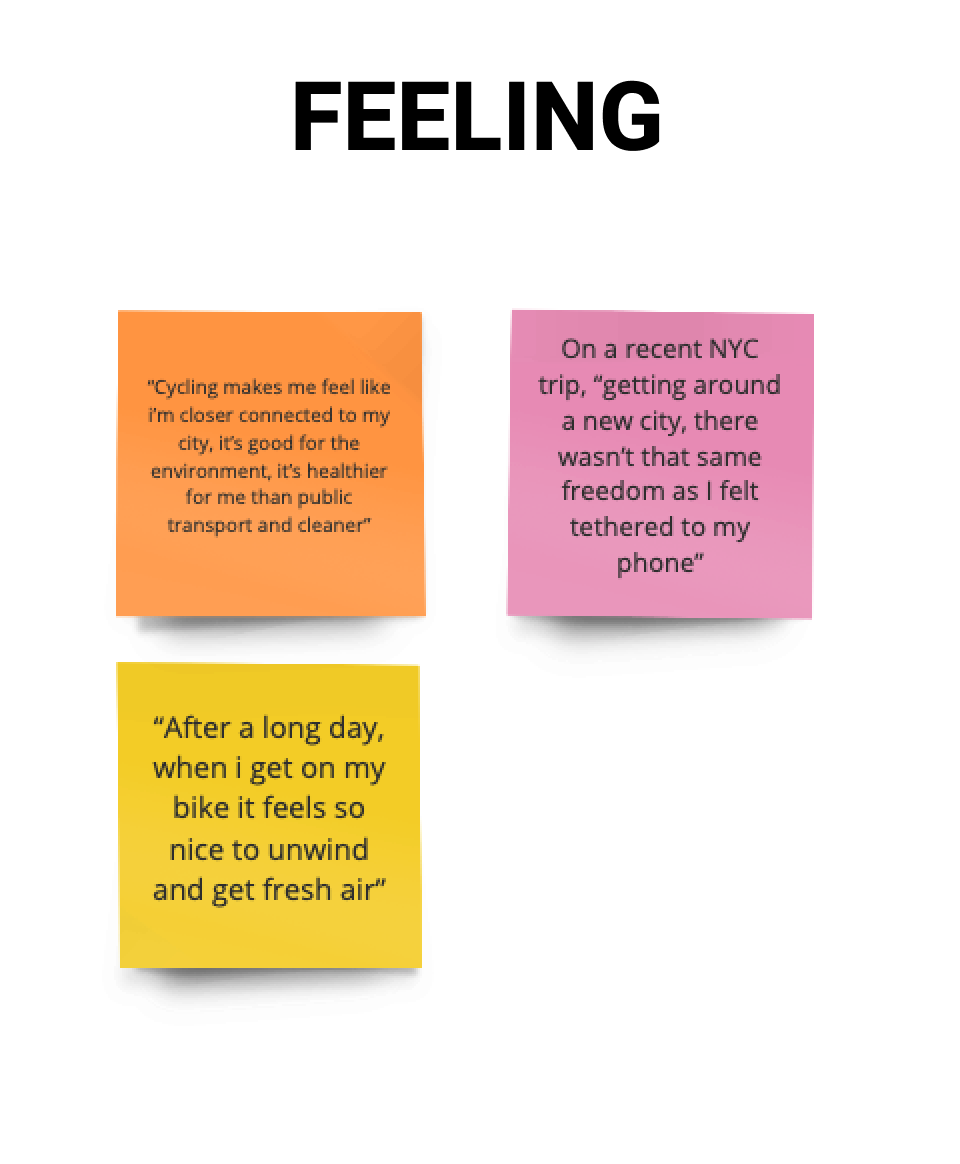
Empathy Map:
After conducting user interviews, I synthesized user statements into an empathy map. With this technique, I grouped similar responses together in order to see patterns in user responses, which eventually led to key user insights.
Research Results:
With the competitive analysis, market research and user interviews complete, I was able to provide insights and answers to my original research goals:
The percentage of Americans cycling to work is very small, so there is room for growth and an opportunity to get more Americans commuting on bicycles.
Cycling is inherently dangerous, especially in cities where bike lanes are not prevalent. Government funding of improved roads and cycle lanes is key to increased safety.
iOS app development is key (all users interviewed were iPhone users and each competitor had an iPhone app).
All interview subjects keep their phone in their pocket or backpack while cycling.
Cyclists love the energy, autonomy and efficiency of riding their bike.
Cyclists are already utilizing Google Maps, so building additional route information on top of Google Maps would be beneficial.
Even cyclists who know their own city streets very well still experience frustrations with potholes, traffic and pedestrian congestion.
Cyclists are always worried about their own safety. Many expressed that they are a cyclist in a world that was made for cars.
Define: Persona, Needs and Features
User Persona:
Based on insights gathered from my user interviews, I created a user persona, Maria, who represents a potential user. She lives in a large metropolitan city, is a very active cyclist and is also worried about her own safety while cycling.
User, Business and Technical Needs:
Before getting too deep in feature development, I reviewed my research results which outlined the key needs of the potential users. I also revisited the competitive analysis to understand what current app solutions exist in the market and how my solution would fill in the user needs that are not currently being met. I developed a quick Venn Diagram to outline user, business and technical needs. This exercise helped me narrow down the focus of potential features that should be considered for the app’s Minimum Viable Product.
Key Features:
Next, based on my research findings, user interviews and user/business/technical needs diagram, I outlined the key features that will be necessary for initial launch. I focused on user frustrations, and how the app could help resolve these upon launch.
This was a fun exercise because it required me to review my 1:1 interview notes and empathy map thoroughly. I realized that cyclists are very passionate about improving the overall cycling community! I had to be mindful to only design features that supported my initial MVP (directional navigation with road hazard detail). My user interviews resulted in a thorough list of ideas for future iterations of the app.
Ideate: Maps and Flows
Site Map:
With my key features outlined, I moved on to build my site map. This allowed me to think about where each feature would live within the app. This site map was adjusted throughout the design process, as content and features moved around based on usability testing.
User Flows:
With my key features and site map outlined, I moved on to map out a few ways in which Maria (my user persona) might complete tasks within the app. I focused on three user flows.
Wireframes and Prototypes: Low to Mid Fidelity
Initial Sketches and Quick Testing:
Since Bikeway would be a navigational app at its core, I knew that the key feature and component would be the map, but additional feature placement needed to be tested.
I wanted to test my ideas of where the “Add Alert” feature should live, as well as how users would expect to interact with a hazard already placed on the map. Before getting too far into the design process, I sketched out a few quick screens and asked fellow designers to participate in usability testing. The sketches were uploaded to the Marvel app so I could perform the usability tests over a Zoom video call.
Changes made based on low fidelity usability testing:
I moved the alert detail information to the bottom of the screen. Users felt it was a bit awkward to have the map separate the alert detail (top of screen) and the navigational buttons (bottom of screen).
“Add” button needed to be prominent, but perhaps it could live as an overlay on the map, rather than taking up so much of its own space on the bottom of the screen.
Mid Fidelity Wireframes and Prototype:
Following my low fidelity prototype testing, I outlined design changes and moved on to create mid fidelity wireframes in Figma. I designed wireframes to support 5 key user tasks. I then linked these screens within the Figma prototype tool to prepare for more usability testing.
Sample of Mid Fidelity Wireframes:
Test: Evaluation and Iteration on High Fidelity Prototype
Usability Testing with Mid Fidelity Prototype:
To determine if the prototype met usability needs, potential users were recruited to test the mid fidelity prototype.
Usability Test Objectives:
Determine if users can view an existing alert (that is already on the map) and find out more information about that alert
Determine if a user can confirm or deny an alert that they passed on their route
Determine if a user can add a destination address as a Favorite
Determine if a user can add a new alert to the app
Subject:
A mid fidelity prototype was used via the Figma prototyping tool
Participants:
6 participants (men and women) between the ages of 27 and 40, who are active cyclists
Methodology:
I was the facilitator and took notes throughout the test
With the user’s permission, I used audio and video recording during each test
Usability Test Goal:
The goal is that 100% of users will be able to complete the five tasks
Usability Test Affinity Map:
Based on test results, it was clear that the task to Favorite a Destination needed to be reworked. Most users weren’t able to complete this task because they couldn’t find the icon on the map.
I also reviewed each test recording to pull out additional hiccups, issues and user statements. Each of these call outs were transferred onto post-it notes so I could organize them into an affinity map. The map highlighted the priority revisions that needed to be made.
High Priority Updates:
Route Visibility
Distinguish different route options and bike lanes with color.
The default route should give directions via the safest route (with the least amount of hazards).
Enlarge time indicator on route as it is difficult to see.
Saving a Favorite
Move this to the address input field. Users were not able to locate it on the map as it was not in their line of sight.
Add an Alert Button
Change color (from black to orange).
Change verbiage from “Alert” to “Hazard”. Users were very confused by the term “Alert” and stated it reminded them of a notification.
Hazard Details:
Original comment (from reporter) needs to be more authoritative.
Take off “remove/confirm” from this prompt. This was very confusing to users as they can’t confirm an alert if they haven’t seen or experienced it yet.
Add the closest intersection or landmark as an address identifier. This will help users to recall the location of a hazard.
Update hazard confirmations so it looks less like a timestamp.
Add a severity level for the road closed hazard (is it closed for everyone or just for cars?).
Confirming a Hazard:
Edit verbiage so it’s more clear that users are confirming the specific hazard (the “remove” verbiage was confusing to users).
Users expected this confirmation screen to appear more like a pop up, and then quickly disappear.
Branding and UI Kit:
Before moving on to designing the high fidelity prototype, I created a brand logo for Bikeway and also outlined UI elements. I chose a fun green as the core brand color since Bikeway promotes an environmentally friendly activity. When designing the UI, I wanted to communicate the core Bikeway brand adjectives: Adventurous, Active, Credible, and Helpful.
High Priority Updates to Prototype:
Final High Fidelity Prototype:
High priority updates were made based on mid-fidelity usability tests. The branding and UI guidelines were added to the prototype, bringing it to life!
Future Iterations:
Based on what I learned from my competitive research and user interviews, there are a lot of ways Bikeway could evolve to support the cycling community. As Bikeway’s user base grows, future iterations of the app could include:
Hazards for motor vehicle congestion
Icons for the nearest bike rack location
Temporary hazards for major events (for example, sporting events or concerts)
Users could view other Bikeway users’ location
Users could track their own cycling activity
Very active Bikeway users could be recognized with a special badge (and further gamification of the app)
Road hazards, such as potholes, could be sent to the city government offices via the app, which would hopefully aid in quicker fixes!
Summary and Key Learnings
In an effort to make a navigational app for cyclers, by cyclers, my challenge was to design for people who are literally on the go. The navigation needed to be simple, straight forward and quick. Ultimately, better communication within the cycling community will create a sense of safety that will ultimately encourage more Americans to jump on their bicycle (rather than into their car). Bikeway will make it easier for cyclists everywhere to navigate themselves through a world that was built for cars.
What went well?
Performing a few quick user tests in the low fidelity stage (using sketches) helped confirm my initial navigation ideas, as well as rework a feature placement that didn’t end up making sense to users during the test.
Conducting 1:1 interviews with people who cycle often not only helped form my design decisions, but confirmed that the cycling community is very committed to helping each other and improving road conditions to make a safer environment for everyone.
Thorough testing on the mid fidelity prototype allowed me to rework a user path (saving a favorite) that didn’t make sense to users. I was able to revise this user path before applying any UI elements.
What could have gone better?
I would have liked to interview a cycling courier during the research phase. Although I reached out to local couriers to request an interview, I was unfortunately not able to get an interview participant. I think a bicycle courier could have great insight into the bicycling community, and would be a great advocate for an app like Bikeway. Recruiting cycling couriers to use the app would be a quick and efficient way to get a lot of important hazard information out to the local community.
There’s a lot to think about when designing for cyclists since they are really on the go. With more time, I’d like to recruit cyclists to test the use of this app in real time. It would be beneficial to get data and feedback on the app’s ease of use while hopping on/off a bicycle.
It would be beneficial to investigate how voice activation could be incorporated into Bikeway. I think this technology would give cyclists a quick and easy way to add hazards to the map (rather than typing in the hazard detail).